How to Use Pardot and Instapage to Capture Leads (without webhooks)
There doesn’t seem to be a simple way to integrate Instapage with Pardot for lead capture and campaign management, so we created a quick workaround that should get this done in just about any CRM or lead capture/management platform. Instapage recommends using Webhooks, which is great – but it requires a “Premium” plan in order to access that feature.
What you will need:
- Pardot Account (if you need one, sign up for Pardot)
- Instapage Account (if you need one, sign up for Instapage)
- Instapage Lead Page (where you will send your traffic)
- Remarketing/Retargeting Pixel (instructions here)
- Instapage Thank You Page (where we will redirect successful form fills)
- Remarketing/Retargeting Pixel
- Google Ads, Facebook or LinkedIn conversion tracking pixel (instructions here)
- Instapage Lead Page (where you will send your traffic)
Start here:
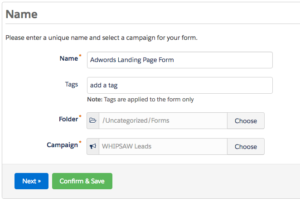
Create your form in Pardot with the following settings:
- Give your form a unique name, so you can track

- Select the input fields you want to capture. We recommend as few as you possibly can require (just enough so you can make contact)

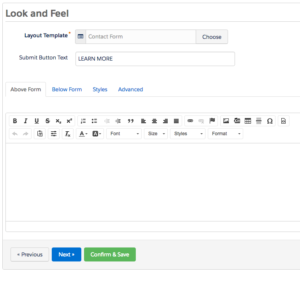
- If you have created a “Layout Template” to style your form, you can select the template here

- Change the “Submit Button Text” to whatever you want the CTA button to say inside your form
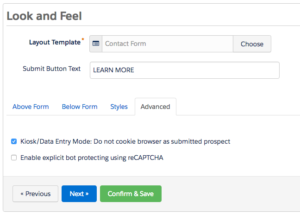
- Select the “Advanced” tab above and be sure you select “Kiosk/Data Entry Mode” to ensure your form is always shown

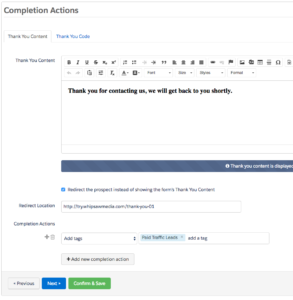
- In the “Completion Actions” page, you can select the “Redirect Location” to be your Instapage “Thank You Page” URL you created earlier.

- Open your Instapage dashboard, open your specific page, then click on the CTA (call to action) button you want to submit a pop-up form

- Once inside your pop-up form, choose “HTML” section to add to your pop-up window
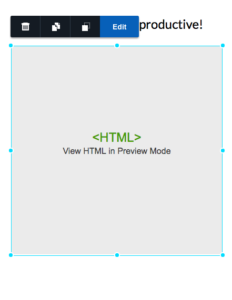
- Drag and resize your HTML section to fit within your pop-up window.

- Go back into Pardot and the form you created earlier. Then in the upper right of the screen, select the drop-down arrow next to “View Report” and select “View HTML code”

- Copy code, then paste into HTML section on Instapage

- Click “Done” to save your edits.
- When you have the form all set, click “Publish Changes” in the upper right of the interface to lock in changes.

- Click on “Preview” to test your form integration

- Submit a lead in your Instapage lead form
- Make sure your lead form looks and feels correct
- Make sure it redirects you to the Instapage “Thank You” page
- Make sure your lead data shows up in Pardot
- All done!